HACIENDO UNA NUEVA CABECERA PARA TU BLOG
En mi muy humide opinion uno de los cambios mas simples y mas significativos que podemos hacer es personalizar nuestra cabecera, no es mi intencion decirles como hacer una cabecera eso depende de la creatividad y la experiencia en uso de programas como fireworks o photoshop que tenga cada uno, al fin de cuentas una cabecera es simplemente una imagen, el proposito de este post es darles las especificaciones que debe de llevar dicha imagen.
El tamaño en si de la cabecera dependera directamente de sus intenciones de diseño VS compatibilidad, si no me explico muy bien por favor leer el post anterior de esta serie donde hablo de las dimenciones y podras acceder haciendo
click aqui, pues bien para resumir les voy a dar las caracteristicas estandar de una cabecera, sin mas que decir comencemos!!!
Regularmente las cabeceras tiene un ancho de
660px con un alto variable (de 100 a 200 px regularmente), si te gusta el tamaño de tu cabecera actual simplemente hay que saber que medidas tiene, para conocer las dimenciones habra que hacer:
1)presionar sobre personalizar en tu blog2)estando en la pestaña de diseño ir a edicion htmlYa en el post anterior lo habia mencionado pero lo vuelvo a recalcar, antes de cualquier cambio presiona descargar plantilla completa para tener un respaldo de tu estilo actual.
3)bueno estando en el codigo html buscar el siguiente bloque:#header-wrapper {width: 761px; padding-bottom: 0px; }Como pues presiona ctrl+f y escribes #header-wrapper y asi llegaras facilmente, como se puede ver ahi tenemos el ancho de nuestra cabecera, pues bien teniendo las medidas ahora si podemos comenzar nuestro diseño con dicha dimencion o bien en base a esta cambiarla a nuestro antojo.
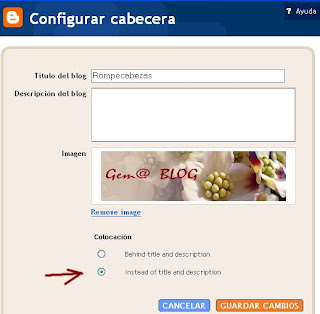
Una vez creada nuestra cabecera el paso siguiente es subirla a nuestro blog, esto es muy facil, solamente hay que ir nuevamente a personalizar, elegir la pestaña diseño y dentro de esta presionar en elementos de pagina, una vez que nos colocamos en el lugar apropiado basta con presionar en el enlace Edit del elemento cabecera.
Una vez precionado el enlace nos aparecera una pequeña ventana, damos examinar y seleccionamos el la imagen de nuestra nueva cabecera.
nota: en internecio tambien hay varios sitios que proveen de cabeceras, por si no te quieres romper la cabeza :P, diseñando una puedes darle una visita a:
http://flamingtext.com/http://bannerbreak.com/o usar algin bi¿uscador para encontrar heads gratuitas ;)
ESTABLECIENDO UN FONDO A NUESTRO BLOG
Otra manera muy sencilla y practica de hacer unico nuestro blog es cambiando el fondo, sea bien por otro color o por alguna imagen, regularmente a mi me gusta usar una imagen pequeña como fondo no se de 200px por 200px por mencionar algo y partiendo de esta podemos reproducirla indefinidamento como mosaico o bien desbanecerla a un color fijo de tal manera que pareciera que todo nuestro fondo es una imagen unica (sino se imaginan esto chequen este muy buen sitio
Webintenta para que se den las 3 :D), esto le da elegancia y bastante atractivo visual a nuestro blog sin nececidad de que el mismo se haga demasiado pesado, que quiero decir con esto, que si quieres usar una imagen de fondo de 800x600 px el tiempo que tardara el navegador en cargar dicha imagen sera mayor a que si tienes una pequeña de 200x200px y un color fijo de fondo.
Pues bien ya escribi mucha paja :P pero ahora vamos a lo importante:
Para crear un fondo primero debemos diseñarlo o buscar alguno que nos guste en internet.
Luego hay que subir ese fondo, para esto hay dos maneras muy sencillas la primera es subiendo la imagen en un hosting de imagenes como
http://hosting.deimagenes.com/ seguimos los pasos que ahi nos indican y guardamos la ruta que nos regrese.
Otra manera muy sencilla de subir una imagen es haciendo un pequeño truco con nuestro blog, creamos una nueva entrada, subimos la imagen como si fuera parte de nuestro post y lo guardamos como borrador, entramos en vista previa del post, guardamos la direccion de la imagen (clic derecho guardar direccion de imagen o copiar ruta de la imagen) y si queremos podemos borrar el post ya que la imagen seguira en el servidor por si alguien hubiese echo referencia a la misma.
Ahora bien el siguiente paso es indicarle nuestra imagen de fondo o establecer un color de fondo a nuestro estilo css.
bueno para empezar otra vez nos vamos a:
PERSONALIZAR -> DISEÑO -> EDICION DE HTML
estando ya pocisionados buscamos el bloque css e la sentencia body (ctrl + f y ponemos body { )
el bloque obtenido es algo como:
body { background-color: #000000; margin:0; font: x-small Verdana, Sans-serif; text-align:center; color:#000; font-size/* */:/**/small; font-size: /**/small; }Aqui hay de dos, la etiqueta background puede estar como background:$bgcolor . . . o como background-color: #000000; si tu caso es el primero simplemente agrega la sentencia url (direccion de tu imagen):
background:$bgcolor url(http://hosting.deimagenes.com/imagenes/f123904a18917790551ef41cd4ca3ea8.png);si tu bloque es como la segunda opcion abra que agregar la etiqueta backgrond-image y ahi definir la direccion:
background-image:url(http://hosting.deimagenes.com/imagenes/f123904a18917790551ef41cd4ca3ea8.png);por lo que al final tendremos nuestro bloque asi:
body {background-image:url(http://hosting.deimagenes.com/imagenes/f123904a18917790551ef41cd4ca3ea8.png); background-color: #000000; margin:0; font: x-small Verdana, Sans-serif; text-align:center; color:#000; font-size/* */:/**/small; font-size: /**/small; }Echo esto podemos ver ya nuestra imagen como fondo y en forma de mosaico la cual es la propiedad por default que adopta la etiqueta.
Visualicemos nuestro blog presionando en vista previa si nos agrada guardamos la plantilla, si no podemos resetear los cambios echos presionando borrar cambios.
Si no queremos que nuestra imagen aparezca muchas veces simplemente debemos hacer las siguientes modificaciones dependiendo de lo que cada quien requiera, en caso de que la linea no se encuentre en el bloque de codigo, simplemente debemos agregarla y listo ;)
1) Que la imagen solo aparezca una vez: background-repeat: no-repeat;2)Que la imagen se repita a lo ancho: background-repeat: repeat-x;3)Que la imagen se repita a lo alto: background-repeat: repeat-y;4)Que el fondo se pocicione al centro: background-position: center;5)Que el fondo se pocicione a la derecha: background-position: right;6)si queremos que este arriva, al centro o hasta abajo hablando de pocicion vertical hay que agregar dicha posision despues de la horizontal p.e:background-position: left bottom;donde: bottom -> para ponerlo al final de la paginacenter -> al centrotop -> al inicioy con la combinacion de estas sentencias creo que facilmente posicionaremos nuestro fondo en donde deseemos.
Pero si aun con estas sentencias no quedamos conformes con la pocicion de nuestro fondo, podemos ser un poco mas especificos poniendo algo como:
background-position: 33px 12px;Donde el primer valor es la posicion horizontal y el segundo es la posicion vertical con respecto a la esquina superior izquierda, con esto mas especificos no pueden ser :P sin embargo siempre que puedan evitar esta sentencia con las anteriores haganlo.
PERSONALIZANDO LA ZONA PRINCIPAL
Muy bien hasta aqui vamos avanzando, pero puede que se sientan desesperados por que tal vez su fondo no se aprecia por completo, esto es por que la zona principal, es decir donde va el texto, la cabecera, la etiquetas etc, esta cubriendolo pues bien no se preocupen aqui veremos como posicionar este elemento, por otra parte puede que su posicion para ustedes no sea el problema, sino que tal vez no combina con lo demas entonces tampoco se preocupen aqui veremos como cambiar color o ponerle fondo, aunque esto no es muy recomendable ya que harian mas pesado su blog y tardaria mas tiempo en cargarse.
Bueno para empezar hay que localizar los bloques css que nos controlan esta zona principal, estosbloques son varios el primero corrsponde al contorno de la zona principal y lo identificaremos buscando la palabra #wrap2 en nuestro codigo y ahi podemos cambiar el color o anexar una imagen como lo hicimos con nuestro fondo, esto sera valido para cada uno de los bloques que se mencionen, como les decia anteriormente no recomiendo imagenes para estas zonas por lo que yo no agregare ninguna aunque queda a sabiendas de todos que esto es totalmente posible y valido tan solo agregando la sentencia backgroung-image como lo vimos anteriormente:
bloque de contorno de zona principal identificado por wrap2:
#wrap2 { position:relative; top:-4px; $startSide:-4px; background:#2C0000; padding:10px; border: 1px solid #fff; }bloque de zona principal identificado por #main-wrapper:
#main-wrapper { background: #2F5927; width:810px; float:$startSide; color:$mainTextColor; font-size: 85%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }bloque de fondo de cabecera identificado por #header-wrapper:
#header-wrapper { background: ##2C0000; padding-bottom: 4px; }bloque donde esta nuestro perfil, etiquetas y gadgets que hemos agregado:
#sidebar-wrapper { background:#ffffff; width:254px; float:$endSide; padding:0; color: $sidebarTextColor; font-size: 83%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }Y con esto terminamos con la zona principal, recuerden experimentar con estas etiquetas para que lleguen a manejarlas bien y recuerden que
la mejor manera de aprender a hacer algo es haciendolo!!!Ahora bien otra cosa que podemos querer es modificar el ancho de cada una de estas partes, esto es muy sencillo basta con modificar la proiedad width de cada uno de estos elementos:
Para el ancho del bloque principal, es decir al ancho que ocupara el texto y las imagenes que posteamos, modificar:
#main-wrapper { background: #343E56; width:730px; float:$startSide; color:$mainTextColor; font-size: 85%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }recomiendo que no sea mayor a 800 por el tema de las resoluciones.
para modificar el ancho de toda la zona en general (cabecera, principal, sidebar), modificar:
#outer-wrapper { position:relative; top:4px; $startSide:4px; background-color: #999; width:990px; margin:10px auto; text-align:$startSide; font: $bodyFont; }De preferencia si puede ser de 800 o menos (aunque menos ya es una exageracion) mucho mejor.
para modificar el ancho de la sidebar (la barra que esta a un costado y contiene gadgets), modificar:
#sidebar-wrapper { background:#00538A; width:220px; float:$endSide; padding:0; color: $sidebarTextColor; font-size: 83%; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } PARA MODIFICAR MARGENES
En estos momentos creo yo ya tienen mas que bien identificados cada uno de los bloques que hemos estado utilizando, por lo que ya no voy a ponerme muy especifico en esto de los margenes, solamente les voy a mostrar las centencias tradicionales si es que queremos agregar o modificar margenes:
- margin-top: 1px;
- margin-right: 2%;
- margin-bottom: 3px;
- margin-left: 4px;
Como en cualquier etiqueta div el valor puede darse en porcentajes, pixeles,milimetros, centimetro, pulgadas etc y lo unico que hay que hacer es agregar la linea correspondiente al margen que deseemos establecer en nuestro bloque de codigo, por ejemplo quiero que mi zona principal tenga un margen superior del 10% de tamaño actual del navegador, entonces mi bloque quedaria asi:
#outer-wrapper { position:relative; top:4px; $startSide:4px; background-color: #999; width:990px; margin:auto; margin-top:10%; text-align:$startSide; font: $bodyFont; }Observemos la linea margin:auto; quiere decir que nos pone todos los margenes con los valores por default, sin embargo si queremos especificar alguno de nuestros margenes basta con poner la sentencia y el valor deseado en nuestro bloque margin-top:10%; y de esta manera tendremos nuestros margenes del tamaño que queramos.
PARA MODIFICAR EL RELLENO
El relleno o padding es el espacio que se deja entre el borde del cuadro y el texto, se podria comparar con una sangria, se modifica de la misma manera que los margenes, con la excepcion que las sentencias que utiliza son:
- padding-top: 22px;
- padding-right: 9px;
- padding-bottom: 22px;
- padding-left: 22px;
Pues bien por el momento me despido, espero que este post les haya sido entendible, cualquier duda, sugerencia, comentario, experiencia, dolencia, etc, no duden en expresarlo, nos estamos viendo, por el momento ya estoy preparando la tercera parte de esta serie de post "personaliza tu blog", en el cual veremos como insertar botones, banners y algunos detalles mas de personalizacion de la sidebar, bueno nuevamente adios y suerte con el diseño de sus blogs y paginas.